
Jika anda mengikuti tutorial diblog ini anda sudah harus sedikit mengerti tentang kode, tapi jika anda belum mengerti, saya kan jelaskan sedikit tentang bagaimana cara menyimpan kode diblog.
1. Menyimpan kode Javascript / jquery ( JS )
Dalam menyimpan kode Javascript / jquery didalam template, ada dua cara Yaitu:
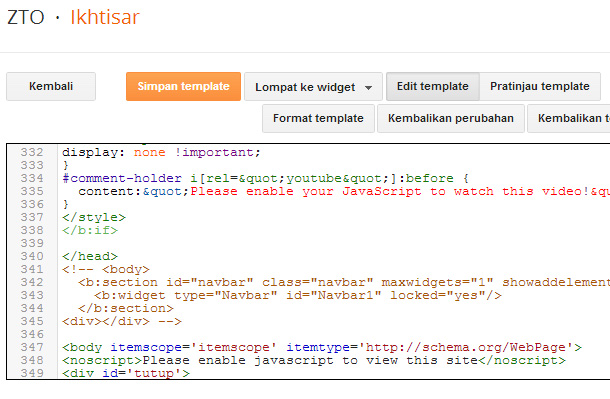
1.1 menyimpan diatas kode </head>
1.2 Menyimpan diatas kode </body>
Perhatikan juga dalam menyimpan kode Javascript, Jika kode dalam keadaan tanpa tag <script> maka anda harus menambahkannya sendiri contoh dibawah ini.
$(function(){
$("button").click(function(){
$("#id").hide();
})
});
Nah itulah maksud javascript / jquery yang tidak menggunakan tag pembuka dan penutup
<script> jadi anda harus mengubahnya seperti dibawah ini.<script> // Tag Pembuka
$(function(){
$("button").click(function(){
$("#id").hide();
})
});
</script> // Tag Penutuup
Jika ada kesalahan dalam penyimpanan kode javascript, maka anda harus menggunakan bantuan komentar javascript seperti dibawah ini.
<script>
//<![CDATA[ // kode bantuan buat javascript yg error jika disimpan
$(function(){
$("button").click(function(){
$("#id").hide();
})
});
//]]> // Penutup kode bantuan
</script>
Jika anda menggunakan
Jquery maka anda harus menyimpan dahulu framework jquery dibawah ini diatas kode </head><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Untuk mendapatkan versi-versi jquery terbaru anda bisa langsung ke websitenya di Jquery.com. Setelah itu anda harus meletakan DOM jquery dibawah framework jquery tersebut seperti contoh dibawah ini
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> $(function(){ $("button").click(function(){ $("#id").hide(); }) }); </script>
2. Menyimpan kode CSS
Cascading Stylesheet ( CSS ) - kode css biasanya disimpan diatas kode
]]></b:skin> atau dibawah kode </style>. Tapi jika CSS nya menggunakan tag pembuka dan penutup <style> seperti contoh dibawha ini<style> /* tag pembuka style */
#id {
color: #333;
background: #aaa;
}
</style> /* tag penutup style */
Maka anda bisa menyimpannya diatas kode
</head>3. Menyimpan kode HTML
HyperText Markup Language ( HTML ) biasa disimpan diatas tag
</body> atau dibawah <body> atau bisa juga menyimpan kode HTML dengan menambah widget HTML/Javascript pada Tata Letak Blogger.Semoga bermanfaat







