
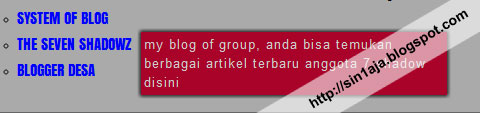
Membuat title / deskripsi link dengan css, kali ini saya akan share lagi tentang pembuatan deskripsi atau title pada link dengan css, mungkin bisa di bilang juga tooltip, tapi saya lebih suka memberi nama deskripsi, tapi gak jauh dari tooltip deskripsi ini juga akan muncul saat link di hover a/ saat link di sentuh, nah disini saya menggabungkan tag
alt dengan link, jadi penjelasan yang ada di dalam tag alt itu nantinya yang akan muncul, seperti apa model dan bentukX, sebentar dulu title / deskripsi link dengan css ini juga bisa di bilang Title / deskripsi link dengan css3 karena ada sedikit tambahan2 css3 untuk mempercantik tampilan deskripsi nya.DEMO
1. Simpan kode di bawah ini di atas kode
]]></b:skin>.linkSysteM {
}
.linkSysteM a{
text-decoration:none;
text-transform:uppercase;
font-family:'Anton',sans-serif;
color:#00f;
}
.linkSysteM a::after{
content:attr(alt);
display:none;
margin-left:10px;
color:#ccc;
background: rgb(169,3,41);
padding:3px;
-webkit-box-shadow:0 0 5px 1px #000;
-moz-box-shadow:0 0 5px 1px #000;
box-shadow:0 0 5px 1px #000;
width:300px;
position:absolute;
font-family:'Arial',sans-serif;
line-height:1.5;
letter-spacing:1px;
text-transform: lowercase;
font-size:13px;
}
.linkSysteM a:hover::after{
display:inline;
}
.linkSysteM li{
list-style-type:circle;
}2. Setelah itu klik SIMPAN / SAVE TEMPLATE.
3. Kode penggunaannya.
<div class='linkSysteM'> <li><a href='Link Anda' alt='Disini Title / Tooltip'>Nama Link<a></li> </div>
Anda bisa tambahkan kode linknya lebih dari satu contoh seperti ini.
<div class='linkSysteM'> <li><a href='Link Anda' alt='Disini Title / Tooltip'>Nama Link<a></li> <li><a href='Link Anda' alt='Disini Title / Tooltip'>Nama Link<a></li> <li><a href='Link Anda' alt='Disini Title / Tooltip'>Nama Link<a></li> <li><a href='Link Anda' alt='Disini Title / Tooltip'>Nama Link<a></li> </div>
Selamat mencoba.







